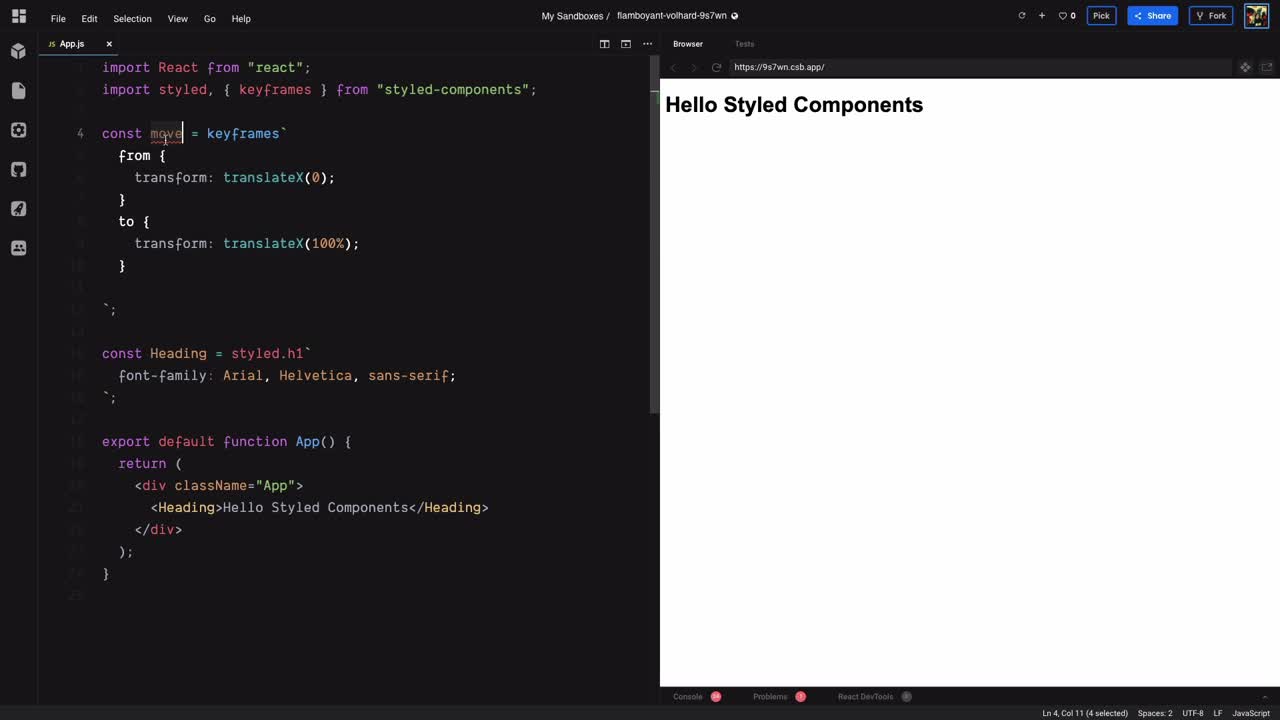
Doesn't autocomplete when using styled-component's css prop · Issue #216 · styled-components/vscode-styled-components · GitHub

You may see this warning because you've called styled inside another component. Styled-Components - Geek Culture - Medium