
JQuery: Show Hide div on radio button using Jquery - .Net Core | MVC | HTML Agility Pack | SQL | Technology Crowds

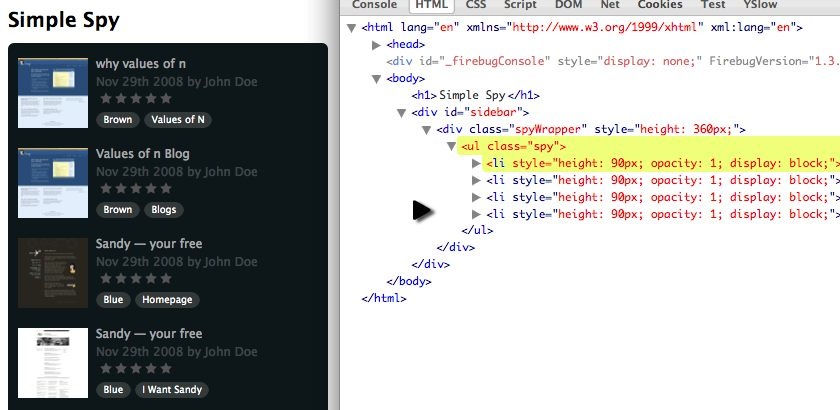
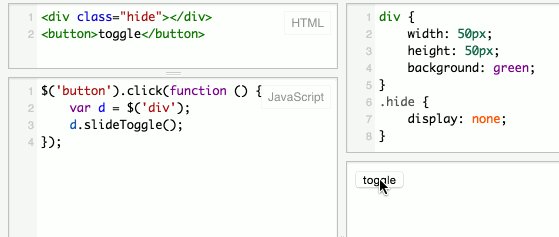
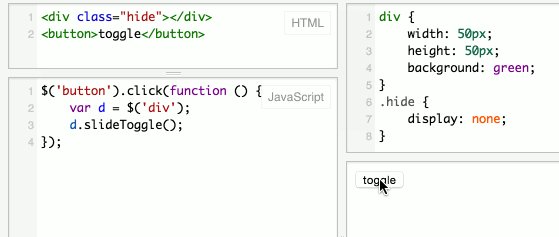
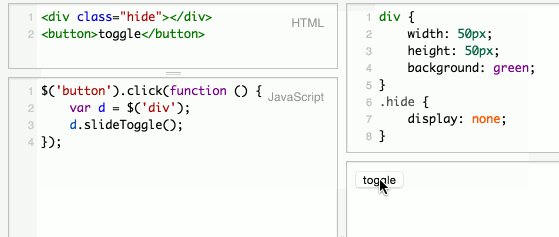
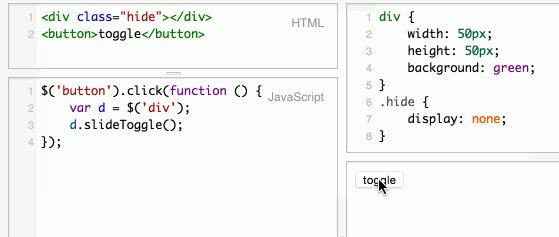
html - Toggle Div Style Between Opened (Display: Block) and Closed (Display: None) With jQuery - Stack Overflow

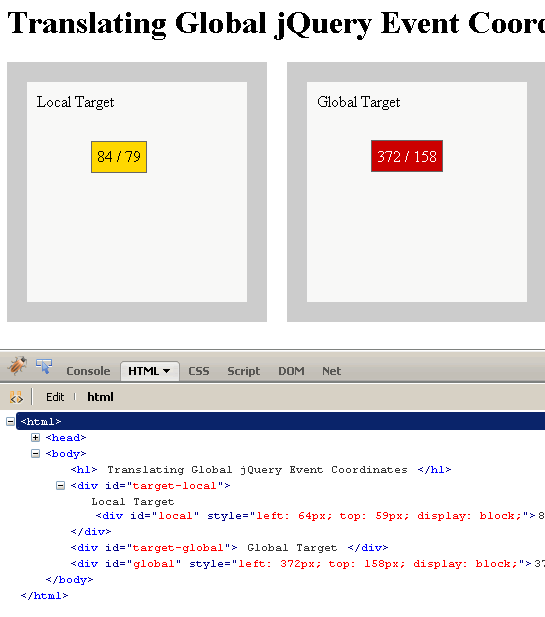
javascript - element doesn't appear when display it block after a response jquery laravel? - Stack Overflow