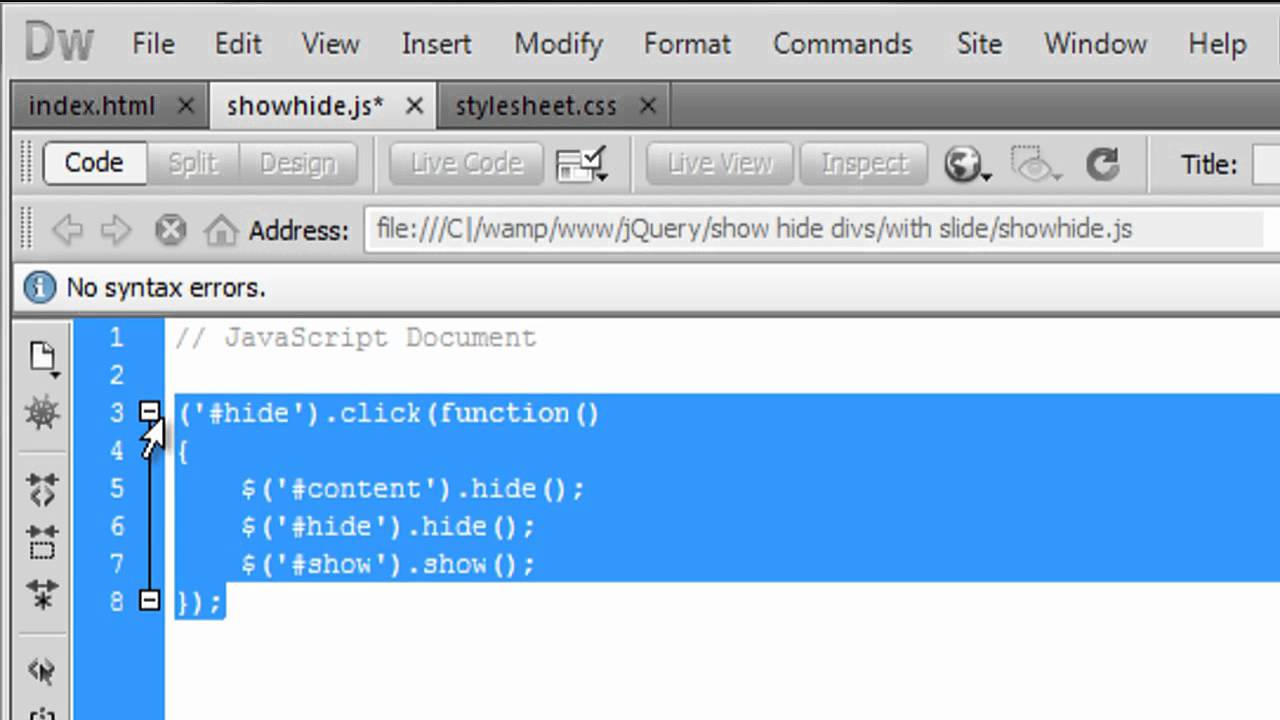
Show, Hide & Toggle a div on Mouseover using JavaScript and jQuery! - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

javascript - How to show and hide a paragraph in html when a button is clicked? - SharePoint Stack Exchange