javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

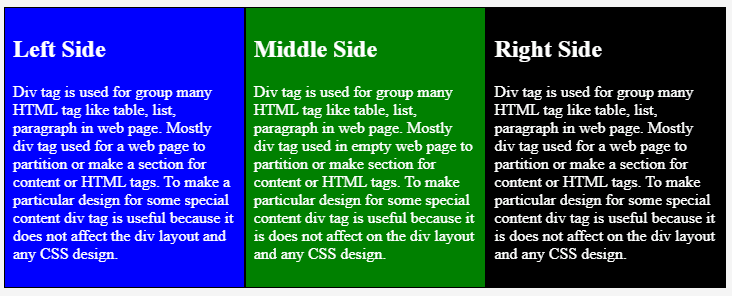
How to choose between the div and span tags in an HTML document and their practical usage. - DEV Community

html - how to display child div's inline-block while parent container is display flex? - Stack Overflow