
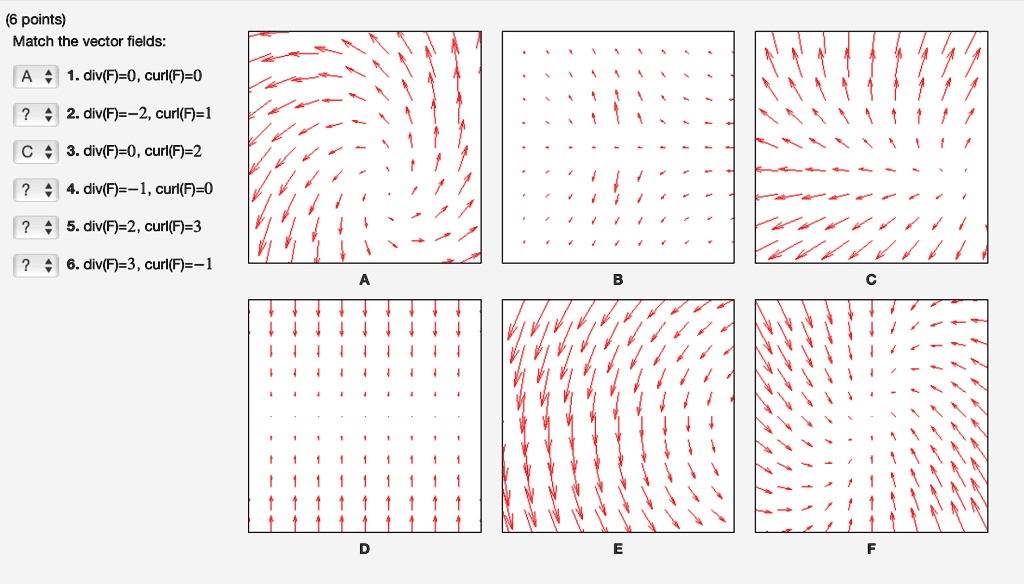
SOLVED: 6 points) Match the vector fields: 1. div(F)-0, curI(F)-0 div(F)-2, cur(F)-1 3. div(F)-0 , curl(F)-2 4. div(F)-1, curl()-0 5. div(F)-2, curl(F)-3 6. div(F)-3 , curI(F)=-1

How to center a div in Bootstrap 4? - HTML & CSS - SitePoint Forums | Web Development & Design Community

Div™ Modular Molle/Fuzzy Loop Insert Panel by Hazard 4® - Outdoor, Military, and Pro Gear - We Ship Internationally





/Formation%204%20DIV%20Tenun-600x600.jpg)